Visual Studio Code
Der Perfekte Editior Zum Programmieren
Um mit der Einrichtung und der Programmierung der einzelnen Regeln, Items, Services und auch Sitemaps für openHAB zu beginnen benötigen wir einen Editor, sofern du keinen installiert hast. Aus jahrelanger Erfahrung und etlichen Editoren kann ich dir Visual Studio Code empfehlen. Neben einer sehr aufräumten Oberfläche, Syntax-highlighting, vielen Plugins und wertvollen Werkzeugen bietet Visual Studio Code auch Erweiterung für openHAB welche das Programmieren für openHAB nochmals vereinfach und die live Fehler in deinem Code aufzeigen kann. Hier kannst du Visual Studio Code herunterladen. (Link)

Visual Studio Code mit openHAB verbinden
Nach dem Installieren und dem ersten Starten von Visual Studio Code begegnet dir eine frische uneingerichtete Version von deinem neuen Editor. Als ersten großen Schritt richten wir jetzt dein Arbeitsverzeichnis von openHAB ein, damit wir direkt in den richtigen Verzeichnissen von openHAB unsere Regeln, Sitemaps, Items und so weiter anlegen/erstellen können.
Unter Windows 10 habe ich es bei mir so gemacht, dass ich zuvor ein Netzlaufwerk mit dem Pfad zu meinem Raspberry pi mit openHAB erstellt habe. So bekommt mein Raspberry pi mit dem installierten openHAB von Windows einen Laufwerksbuchstaben zugeordnet und ich kann diesen Pfad einfacher als Arbeitspfad in Visual Studio Code eintragen.
1. Netzlaufwerk verbinden: Dafür musst du einfach einen deinen Arbeitsplatz öffnen/ bzw. Explorer. (Tastenkombination (WIN-Taste + E)), danach -> "Dieser PC" anklicken. Oben im Datei-Fenster taucht jetzt das Icon mit dem Text "Netzlaufwerk verbinden" auf. Hier einmal draufklicken und dann auf Netzlaufwerk verbinden klicken.

2. Laufwerksbuchstaben auswählen und Pfad hinzufügen: als Nächstes musst du dir einen Laufwerkbuchstaben aussuchen und den Pfad zu deinem openHAB-Server. Wichtig ist, der Pfad muss auf das openHAB-conf Verzeichnis zeigen. In meinem fall: \192.168.178.206openHAB-conf
deine IP-Adresse von deinem openHAB-Server wird sehr wahrscheinlich eine andere sein. Hier dementsprechend anpassen. Anschließend nur noch auf "Fertig stellen" klicken und schon sollte dein Netzlaufwerk unter deinen Datenträgern und Netzlaufwerken auftauchen.

3. Fertig: So sollte es aussehen, wenn alles geklappt hat.

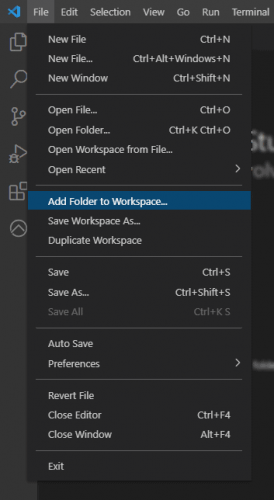
Jetzt, können wir deinen Arbeitsbereich in Visual Studio Code eintragen. Dafür gehst du auf File -> Add Folder to Workspace...
Im sich jetzt öffnenden Fenster musst du nur noch dein Netzlaufwerk auswählen und auf "ADD" klicken.
Sollte sich ein Fenster mit der Frage "Do you trust authors of the files in this folder?" öffnen, dann diese bitte mit "yes" beantworten.

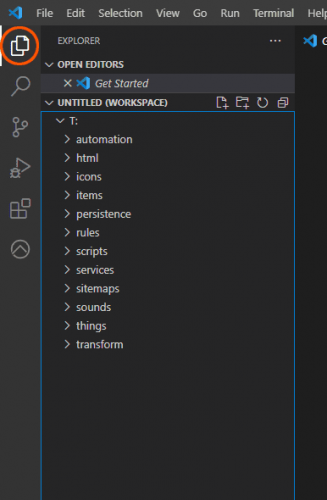
Wenn alles geklappt hat, solltest du jetzt die Ordner-Struktur von deinem openHAB-Server links sehen. Ist dies nicht der Fall, dann musst du oben links auf das Explorer-Icon mit den zwei Dokumenten klicken.

openHAB Erweiterung installieren
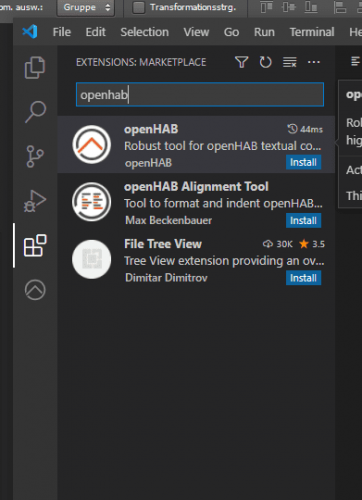
Jetzt fehlt nur noch die openHAB extension bevor wir loslegen können, mit unseren ersten Programmierungen. Um die Erweiterung / Extension zu installieren, kannst du entweder die Tastenkombination Strg + Shift + x drücken oder über File -> Preferences -> Extensions zu dem Menü gelangen.
In der Suche oben jetzt nur noch openhab eingeben und schon sollte dir die Erweiterung vorgeschlagen werden. Zuletzt nur noch auf "Install" klicken und dein Visual Studio Code ist bereit, um mit dir in die Welt von openHAB einzutauchen.